Sunday, 7 January 2018
Sunday, 10 December 2017
How To Add or Change Favicon on Blogger Blogspot
Today's post is for blogspot user, in which we will tell how to add the Favicon icon to its blogger blog and why it is necessary for any blog? This reflects the professional identity of the website, so that any reader can easily identify your site. When we create a blog on blogspot, the default is the blogger's icon show which you can easily see above the address bar of your blog on the browser. If we do not change it, then our blog looks unprofessional.
Why is the Favicon icon for Blogs necessary?
When we open a lot of websites on our browser, a lot of tabs are created. Now if you were on any other site tab and you want to come to your website then you can easily identify it by looking at your site's favicon It can be a site that we want to go to.
Similarly, a visitor has opened a lot of blogs in your browser, which is your blog, now if he wants to go to your blog page, he will first see favicon and recognize that it is the same site that we want to go after He will click on the tab that will be showing the icon of your blog.
This is very helpful for your blog readers in this way, it reflects the identity of each blog. And user can easily identify or identify your blog through the favicon icon.
Read also
How to create Favicon Icon for Blog?
If you want to create these icons for your blog, the best tool for this is Adobe Photoshop, in which you can design a unique icon.
But if you do not have the knowledge of designing you can generate a good icon by using the favicon icon generator online tools, which will serve as a unique identity for your blog.
Free favicon icon generator is available on a lot of internet in today's time, for this, you can search in google and create a favicon by visiting a good website.
If you want you can also download free favicon for which there are so many websites where you can download the icon of your choice for your blog.
Now it comes to what this favicon size should be? So let me tell you that for this, you can choose size of 16 × 16, 32 × 32 or 64 × 64 pixels, but in this you will be asked to create favicon icon of 32 × 32 size because it will fit in almost all modern browsers. It gets better and looks good.
Read also
How to add Favicon icon to Blogspot Blog?
If your blog is created on Blogger platform and you want to install favicon in it, then I am going to tell you two easy methods for which you can follow any method and make a mark in blog.
Step: 1
In the Favicon widget, click on Edit. Blogspot blog me favicon kaise lagaye
Step: 2
Why is the Favicon icon for Blogs necessary?
When we open a lot of websites on our browser, a lot of tabs are created. Now if you were on any other site tab and you want to come to your website then you can easily identify it by looking at your site's favicon It can be a site that we want to go to.
Similarly, a visitor has opened a lot of blogs in your browser, which is your blog, now if he wants to go to your blog page, he will first see favicon and recognize that it is the same site that we want to go after He will click on the tab that will be showing the icon of your blog.
This is very helpful for your blog readers in this way, it reflects the identity of each blog. And user can easily identify or identify your blog through the favicon icon.
Read also
How to create Favicon Icon for Blog?
If you want to create these icons for your blog, the best tool for this is Adobe Photoshop, in which you can design a unique icon.
But if you do not have the knowledge of designing you can generate a good icon by using the favicon icon generator online tools, which will serve as a unique identity for your blog.
Free favicon icon generator is available on a lot of internet in today's time, for this, you can search in google and create a favicon by visiting a good website.
If you want you can also download free favicon for which there are so many websites where you can download the icon of your choice for your blog.
Now it comes to what this favicon size should be? So let me tell you that for this, you can choose size of 16 × 16, 32 × 32 or 64 × 64 pixels, but in this you will be asked to create favicon icon of 32 × 32 size because it will fit in almost all modern browsers. It gets better and looks good.
Read also
How to add Favicon icon to Blogspot Blog?
If your blog is created on Blogger platform and you want to install favicon in it, then I am going to tell you two easy methods for which you can follow any method and make a mark in blog.
Method:1
Follow this step to apply favicon to blog in this method -Step: 1
- First log in to your Blogger Dashboard.
- Click on Layout.
In the Favicon widget, click on Edit. Blogspot blog me favicon kaise lagaye
Step: 2
- Now you will open a popup window in which click on the Browse button and upload your icon.
- Now click on Save.
Step: 3
Up Your icon has been added to the blogger theme, now click on the Save arrangement button so that the widget is finally saved.
Congratulation Now your icon has been successfully added to your blogspot blog, to check it, open your blog in a new window and press CTRL + F5 so that your browser is hard reset, after doing so you will see that your favicon icon Show will appear.
Method:2
If you have any problem in using this method then you are going to tell another way in which you can put a favicon icon in your blogspot site.
Step: 1
Open your Blogger Dashboard.
- Click on the theme.
- Click on Edit Html
Step: 2
- Press Ctrl + F and]]> </ b: search> skin>, now]]> </ b: skin> paste the code below.
- <link href='http://Your-favicon-url.png' rel='icon' type='image/png'/>
- Now paste your favicon URL instead of http: //Your-favicon-url.png.
- Click Save theme.
Now favicon icon will appear in your blog. If you check, it may be because of browser cache that you do not show the icon, so delete your browser cache history and open the blog will start favicon icon.
Read more
Friends, we think you must have followed the favicon icon in your Blogger website by following one of these two methods, if there is any problem, ask by comment and comment. If this post looks good to you, then share it with your friends on social media.
How to Insert Google Analytics Tracking Code into a Blogger Template - Guide
In this post, we will tell you how to add the Google Analytics code to Blogspot Blog? Some people who are new to blogging, do not know how to check traffic to our blog? For those people whose blog is built on the Blogger platform and yet they have not installed Google Analytics in their website, this post can be very helpful, because in this post, we will be very simple about applying the Analytics code.
Some new bloggers have asked me so much that what we have to do to check the traffic on our blog and where can we check? Many people have told about this but thought why not tell it in the post so that all the bloggers are going to get together. With this google analytics tutorial you will easily put google analytics code in your blogspot site.
Why do google analytics code in Blogger Blog?
As you read through it, it is understandable that this online is the service of the world's largest Google company, which is provided free. Through this, we can check our website's traffic performance report and see how many visitors visit our blog daily and how many page views are available and how much traffic is received from the search engine, how much traffic is received from social media, and so on. We can check out a lot of information.
By means of google analytics, we can take many important information related to the traffic of our website. Well many free tools or websites are available to view blog traffic on the internet but google analytics is the best.
Now you might be thinking that when the Blogger Dashboard shows the traffic report then what is the need for it? So, I would like to tell that Blogspot Dashboard does not provide the right traffic information and can not even provide complete information as google analytic gives information.
To use these tools, you have to create an account on this, followed by a Google Analytics code which we have to add to our blogspot site. So let's first know how to make an account on it.
How do you signup on Google Analytics?
To make an account on this, follow the steps mentioned below -
Step: 1
- First of all, login your Gmail account first.
- Click here to go to Google Analytics Tools, then the Analytics website will open, click on the sign-up button, google analytics
After that a new page will open, in which you will have to fill the information related to your blog.
Step: 2
- Account Name - Please enter your name in it.
- Website Name - Enter the name of your blog in it.
- Website URL - Enter the URL of your blog like http://www.yourblog.com or http://www.yourblog.blogspot.com.
- Industry category - In this category, if you do not match any of the categories given in your blog, you can choose another for your blog.
- Reporting Time Zone - Select your country's standard time like India, Pakistan or Nepal etc.
Step: 3
After this there will be Data Sharing Settings at the bottom, then click on all these check marks, such as Google products & services, Bench marking, Technical support and Account specialists.
Step: 4
After this, you can go down and click the Get Tracking ID button. Google analytics code
Step: 5
Now a new window will open in front of you -
- Select Your country
- Now to accept the Google Analytics terms & service agreement, click the I Accept button. Google analytics tutorial
Step: 6
After this you will open a new window in which your tracking ID and code will be found. Google analytics code
Now your google analytics account has been created, now you have to put the Google Analytics code in your blog, which I'm going to tell further in the process.
How do I add google analytics code to Blogger Blog?
The blogspot blog uses google analytics code in two ways -
- Add Tracking ID
- Adding the Tracking Code to the Template.
So let us first know how to link blogger blog with Google Analytics through Tracking ID.
Method - 1
How to connect with Blogger Blog ko Analytics via Tracking ID?
Step: 1
First of all, Login your Analytics Account first. If you have more than one blog add in your analytics account, then select the blog whose tracking ID is to be added and click on Admin. How to add website in google analytics
Step: 2
- Then click Tracking info.
- Then click Tracking Code. Google analytics code for website
Step: 3
Login to your Blogger Dashboard now.
- Go to Settings.
- Click on other blogger-other-settings
Step: 4
Now paste the Tracking ID in the Analytics Web Property ID field and click on Save changes.
In this way, your blogger blog will be connected to Google Anlytics website via google analytics web property id, and you can get traffic information of blog by visiting the Analytics account, but remember that traffic report will not show immediately. . Let us now learn how to add blogger blog to google analytics from Second method.
Read Also:
Method - 2
How to add google analytics through Blogger Blog ko Tracking code?
Step: 1
First of all the Analytics website, >> Admin >> Tracking Info >> Tracking Code.
Step: 2
After that copy the Tracking Code. Google analytics code
Step: 3
Go to Blogger blog now >> Edit html.google analytics
Step: 3
- Then press CTRL + F and </ head> tag search. If the </ head> tag is not found in your theme then you should search </ body> tag and paste the tracking code immediately above it.
- Click Save theme.
Your blog is now linked to analytics account.
Read Also :
Now I understand that you have come to understand how to put Google Analytics code in Blogger Blog, if you still have any problems then ask by comment and comment. If you think that a new blogger can help with this post, then share it on social media.
Sunday, 5 November 2017
How to make Basic Settings in Blogger Blog?
Today we will tell you about Blogger basic Settings, which is very important for every blogger blog. We know that the area of blogging is constantly increasing whether it is blogspot blogging or wordpress blogging Everyone wants at least one of his blogs in this online world. These days some people are blogging hobbies and some people are engaged in developing it as a business.
Blogging is an area through which we are easily connected to each other in this online technology. But these days there are so many Indian bloggers who see this as a business and they are earning huge income through their blog or website.
Some people who have created their new blog on Blogger, do not know about blogger basic settings, what kind of settings are needed for blogger blog?
Because the search engine follows these settings to crawl your blog. People who are new often make many mistakes while making blogger basic settings, so that their blog also gets removed from the search engine, meaning that the traffic of such a blogger blog is almost zero.
So now we are going to tell how blogger basic settings do so that the traffic of your blog will always grow. So let's know about the basic settings of these bloggers.
Read more
How to make Basic Settings in Blogger Blog?
Follow the steps below for the basic setting of your Blogspot blog -
Step 1
First, login to the Blogger Dashboard.
Blogging is an area through which we are easily connected to each other in this online technology. But these days there are so many Indian bloggers who see this as a business and they are earning huge income through their blog or website.
Some people who have created their new blog on Blogger, do not know about blogger basic settings, what kind of settings are needed for blogger blog?
Because the search engine follows these settings to crawl your blog. People who are new often make many mistakes while making blogger basic settings, so that their blog also gets removed from the search engine, meaning that the traffic of such a blogger blog is almost zero.
So now we are going to tell how blogger basic settings do so that the traffic of your blog will always grow. So let's know about the basic settings of these bloggers.
Read more
How to make Basic Settings in Blogger Blog?
Follow the steps below for the basic setting of your Blogspot blog -
Step 1
First, login to the Blogger Dashboard.
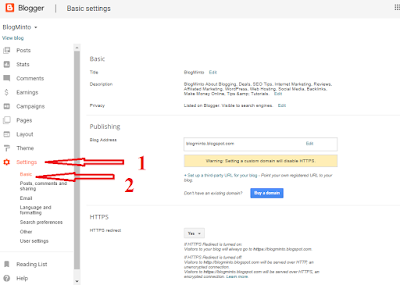
- Click on Settings.
- Now click on the basic.
Step 2
Now you will see Title, Description, Privacy, Blog Address, Blog Authors and Blog Readers settings option.
Title:
In the Title field, click on Edit.
- Now put the name of your blog in it.
- After this, click save changes.
Description:
If you see the edit field in the same way, then click on the edit.
- Now fill in the description of your blog, fill in the topic of your blog, but remember the blog description should not be more than 150 to 160 characters.
- Then click on save changes to save the blog description.
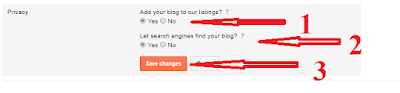
Privacy:
In the Privacy option, click on Edit -
- Add your blog to our listings? Click on yes in
- let's search engine find your blog?
- Click here also on Yes.
Then click on save changes.
Publishing:
In the Blog Address field, you can remove blogspot.com from your default blog address by adding custom domain for your blog.
The option for Forwarding Address is great for blogs who have changed their blog domain, after setting it, they can easily save their traffic loss.
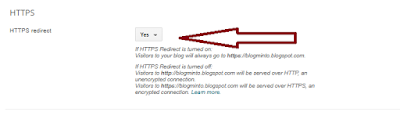
HTTPS:
If you do not use custom domain on your Blogger blog, you can improve security between your blogs and readers by enabling this feature.
The HTTPS enabled blog also likes the search engine and gives a good rank, but content is also very strong.
Yes to enable HTTPS. (HTTPS is for blogspot.com URL only, not for custom domain)
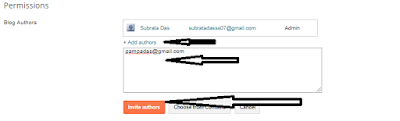
Well the Blog Authors option is not helpful for everyone because if you update your blog yourself then there is no need to do anything in it. If you update more than one blog, here you can add your team member as authors.
- Click on Add authors for this.
- Now fill in the Email ID in this box.
- Now click on Invite authors.
Now the person whom you invited will accept it, then it will be added to your blog as a writer.
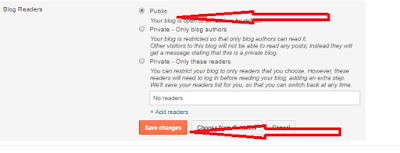
Blog Readers:
Click on edit in it.
Here you will see Public, Private - Only blog authors, Private - Only these readers option.
- Click Public and check mark.
- Click Save Changes.
Read More
So in this way you can make blogger basic settings for your blog. If you are having any problems then you can ask us through comments, if you like this post, then share it on social media and help other new bloggers.
How To Block AdBlocker on Your Blogger Blogspot?
Today's post is important for all bloggers who are created on blog blogspot and use adsense ads and want to double their adsense income. Because in this post I am going to tell how to implement the adblock Disable code in Blogspot blog. In today's time, more than 60% of the internet users use adblock extension or adblock plus extension, which will not show ads on their browser page. For this reason many bloggers have a lot of loss in adsense earning.
When a visitor blocks the means to not show, the website owner does not earn enough income through ads through that user. This is the most painful thing for all those bloggers who use adsense.
But now you do not need to be overly troubled because now we have brought an Anti-Adblock Killer code for your blog, after putting it into your blog, when a visitor will open your blog and if the adblocker extension ON If there is a message show to that user.
In which the extension will be asked to OFF, then it will be able to read your content. And as soon as they use OFF, ads in your blog will start showing.
Read Also:
How To Block AdBlocker on Your Blogger Blogspot?
If you have a blog and you are earning from adsense on it, then you must have Adblock disable code in your blog.
Because in future, the number of users who use adblock extension is going to increase further, which will reduce the earnings from ads gradually.
It is not necessary that you use adsense ads, even if you use another ad network, your income is also very badly affected. Because this extension blocks all types of ads, so that the ads on the website are blocked.
And unless ads show on any blog, income from that is zero.
If you have to earn good money from your ad network advertisement, then it would be best to add this Adblock disable code to your blog, as this will give you a monthly income which will be double in your present.
If you do not add Adblock disable code in the theme of your blogger blog, then believe that in the coming time, you will not even be half of that monthly income.
Read Also:
How does adblock disable code work?
If we put an Adblock extension in our blog, it will disable or block the code, then the user will get a message in which he will ask to disable the adblocker and at the same time he will lock your blog content.
If that will disable the reader adblocker, then the ads displayed on your blog will start showing and the content will be unlocked which it wants to read the reader.
So much so that you know how important it is to add Adblock disable code to the blog, now we tell you how to Adblock Disable code in Blogspot Blog.
How to add Adblock Disable code on Bloggers Blog?
- First log in to your Blogger Dashboard.
- Now click on Layout >> Add a Gadget >> HTML / JavaScript.
- After this, an empty box will open which paste the code given below.
<style>#g207{position:fixed!important;position:absolute;top:0;top:expression
((t=document.documentElement.scrollTop?document.documentElement.scrollTop:document
.body.scrollTop)+"px");
left:0;width:100%;height:100%;background-color:#fff;opacity:0.9;filter:alpha(opacity=90);display:block}#g207 p{opacity:1;filter:none;font:bold 16px Verdana,Arial,sans-serif;text-align:center;margin:20% 0}#g207 p a,#g207 p i{font-size:12px}#g207 ~ *{display:none}</style><noscript><i id=g207><p>Please enable JavaScript!<br />Bitte aktiviere JavaScript!<br />S'il vous plaît activer JavaScript!<br />Por favor,activa el JavaScript!<br /><a href="http://antiblock.org/">antiblock.org</a></p></i></noscript><script>(function(w,u){var d=w.document,z=typeof u;function g207(){function c(c,i){var e=d.createElement('i'),b=d.body,s=b.style,l=b.childNodes.length;if(typeof i!=z){e.setAttribute('id',i);s.margin=s.padding=0;s.height='100%';l=Math.floor(Math.random()*l)+1}e.innerHTML=c;b.insertBefore(e,b.childNodes[l-1])}function g(i,t){return !t?d.getElementById(i):d.getElementsByTagName(t)};function f(v){if(!g('g207')){c('<p>Please disable your ad blocker!<br/>This site is supported by the advertisement <br/> Please disable your ad blocker to support us!!! </p>','g207')}};(function(){var a=['Adrectangle','PageLeaderAd','ad-column','advertising2','divAdBox','mochila-column-right-ad-300x250-1','searchAdSenseBox','ad','ads','adsense'],l=a.length,i,s='',e;for(i=0;i<l;i++){if(!g(a[i])){s+='<a id="'+a[i]+'"></a>'}}c(s);l=a.length;for(i=0;i<l;i++){e=g(a[i]);if(e.offsetParent==null||(w.getComputedStyle?d.defaultView.getComputedStyle(e,null).getPropertyValue('display'):e.currentStyle.display)=='none'){return f('#'+a[i])}}}());(function(){var t=g(0,'img'),a=['/adaffiliate_','/adops/ad','/adsales/ad','/adsby.','/adtest.','/ajax/ads/ad','/controller/ads/ad','/pageads/ad','/weather/ads/ad','-728x90-'],i;if(typeof t[0]!=z&&typeof t[0].src!=z){i=new Image();i.onload=function(){this.onload=z;this.onerror=function(){f(this.src)};this.src=t[0].src+'#'+a.join('')};i.src=t[0].src}}());(function(){var o={'http://pagead2.googlesyndication.com/pagead/show_ads.js':'google_ad_client','http://js.adscale.de/getads.js':'adscale_slot_id','http://get.mirando.de/mirando.js':'adPlaceId'},S=g(0,'script'),l=S.length-1,n,r,i,v,s;d.write=null;for(i=l;i>=0;--i){s=S[i];if(typeof o[s.src]!=z){n=d.createElement('script');n.type='text/javascript';n.src=s.src;v=o[s.src];w[v]=u;r=S[0];n.onload=n.onreadystatechange=function(){if(typeof w[v]==z&&(!this.readyState||this.readyState==="loaded"||this.readyState==="complete")){n.onload=n.onreadystatechange=null;r.parentNode.removeChild(n);w[v]=null}};r.parentNode.insertBefore(n,r);setTimeout(function(){if(w[v]!==null){f(n.src)}},2000);break}}}())}if(d.addEventListener){w.addEventListener('load',g207,false)}else{w.attachEvent('onload',g207)}})(window);</script>
4.Now save the widget by clicking on save.
Customization Note: - If you want to show the message you want to the user, you can customize the message "This site is supported by the advertisement, Please disable your ad blocker to support us" given in the code. Can.
Congratulation ! Now the adblock disable code is successfully added to your blog. Now a visitor will open your blog and if he has installed the adblock extension in his browser, then show a message like the screenshot below.
When the ad blocker will be closed by the visitor, then it will access your content and simultaneously the ads in the blog will also be shown.
Read Also:
I understand that you will no longer have any problem adding your Blogger Blog me Adblock Disable code. If you still have any problems then you can ask by commenting. And if you like this post then thank you by sharing it on social media.
Subscribe to:
Comments (Atom)